Jetpack Compose 完成了ui,那資料要如何取得呢?
大家都知道一般一定都是ui 和 資料 分開處理
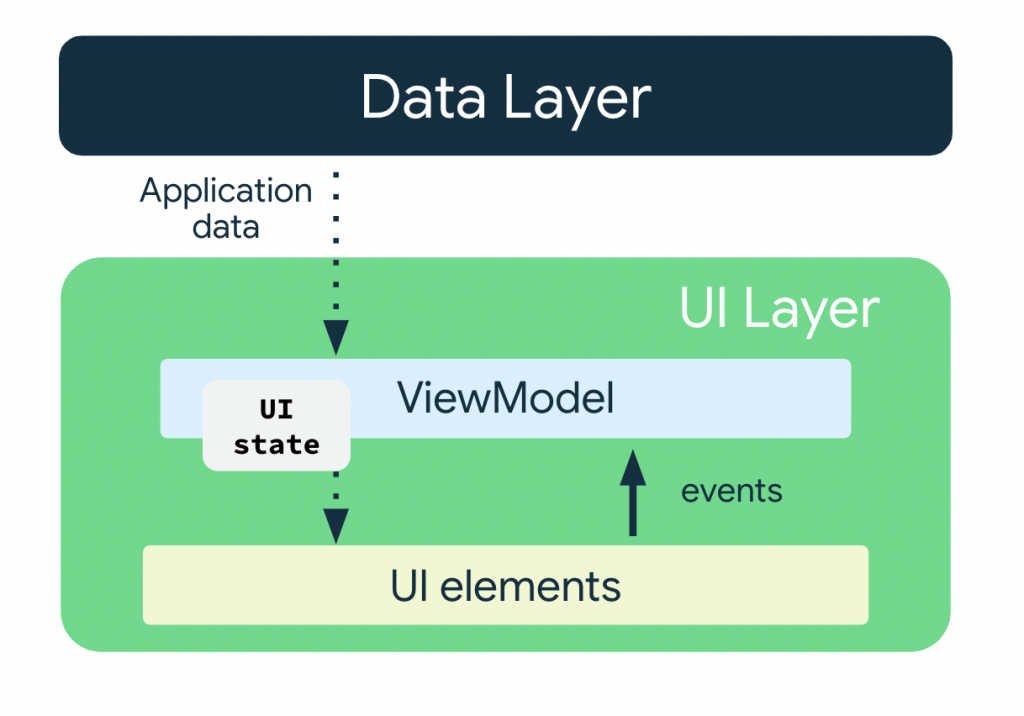
這個「現代化應用程式架構」鼓勵您採用下列技術:
在螢幕上顯示資料的 UI 元素。您可以使用 View 或 Jetpack Compose 函式建構這些元素。
狀態持有物件 (例如 ViewModel 類別) 可保存資料、向 UI 公開資料及處理邏輯。

ViewModel 是 Android Jetpack 架構組件中的一個重要類別,主要用於在配置變更(如螢幕旋轉)或其他生命週期事件發生時,存儲和管理 UI 相關的數據。它能夠在 Activity 或 Fragment 配置變更時倖存下來,確保 UI 狀態的持久性。
class MyViewModel : ViewModel() {
val count = MutableLiveData<Int>()
init {
count.value = 0
}
fun increment() {
count.value = count.value?.plus(1)
}
}
@Composable
fun MyScreen(viewModel: MyViewModel) {
Text(text = viewModel.count.value.toString())
Button(onClick = { viewModel.increment() }) {
Text(text = "Increment")
}
}
https://developer.android.com/topic/architecture?hl=zh-tw
